Breadcrumbs
Рекламный баннер в фотошопе.
- Подробности
Если вам понадобился рекламный баннер, то вы можете не платить за него, а сделать его сами, ведь в этом нет ничего сложного. Сейчас я вам это докажу.
Для примера я решил сделать рекламный баннер автошколы.

Создаем новый документ, размеры задаем исходя из размеров необходимого нам рекламного баннера.
Открываем картинку автомобиля и вырезаем его, используя перо или лассо.
Переносим слой с вырезанной картинкой в наш рабочий документ. Используя свободное трансформирование Ctrl+T, подгоняем размеры машины.

Сделаем фон нашему баннеру, для этого создаем новый слой и размещаем его в самом низу панели слоев. Для фона можно подобрать какую-нибудь симпатичную картинку, залить его заливкой сделав однотонным или воспользоваться градиентом. Все на ваш вкус и цвет.
Я использовал вот такой градиент.

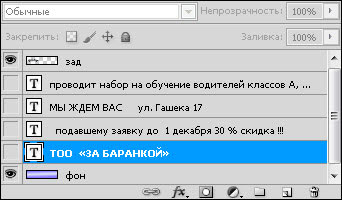
Добавляем текстовые надписи, несущие целевую информацию рекламы и делаем их пока невидимыми.

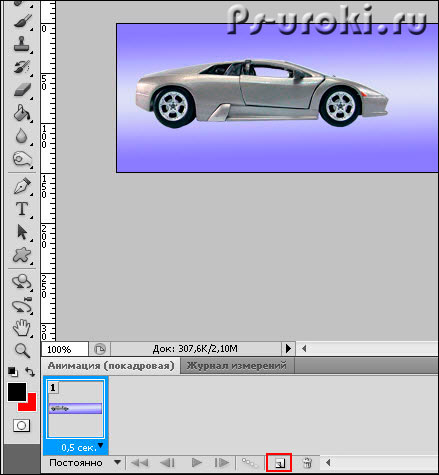
Открываем окно анимации. Если вы впервые решили создать анимацию, то можете открыть урок по Gif анимации и узнать о ней подробнее.
Копируем первый кадр.


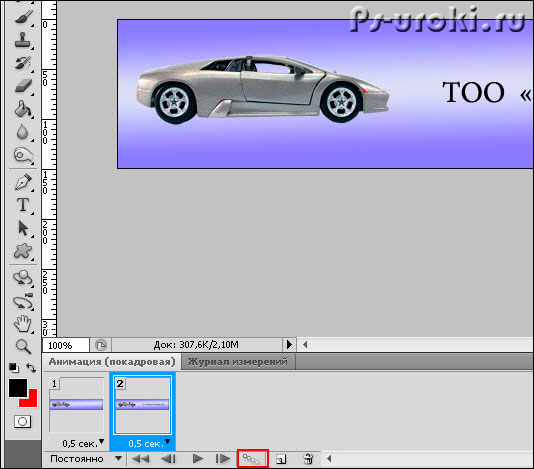
На втором кадре слой с надписью делаем видимым. Для того чтобы надпись появлялась не сразу, а медленно проявлялась, создадим промежуточные кадры. Мы их можем сделать вручную, создав и поставив им нужную видимость слоев или автоматически, щелкнув по кнопке на картинке выше.
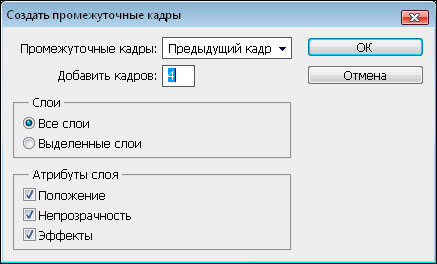
В появившемся окне выбираем необходимое количество кадров и жмем Ok.

Вот у нас появились дополнительные кадры с постепенно изменяющейся прозрачностью слоя с надписью.

Аналогичную процедуру мы проделываем с остальными надписями и перемещающейся машинкой.
Для более полного представления создания промежуточных кадров опишу этот процесс подробнее. Фотошоп создает промежуточные кадры следующим образом, он берет картинку первого кадра и сопоставляет с картинкой второго. Анализируя, какие изменение произошли в расположении объектов на картинке, он создает промежуточные кадры.
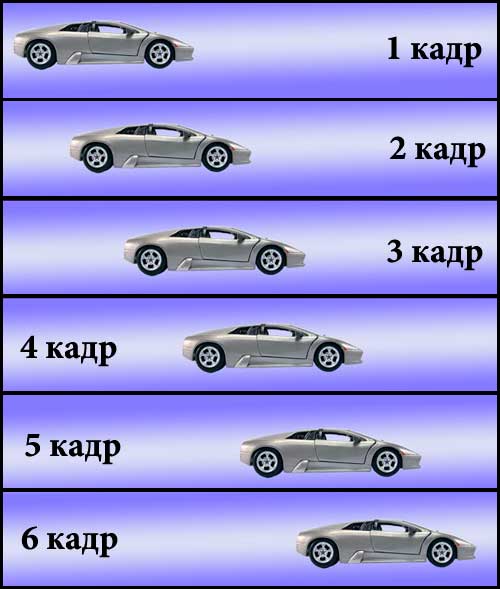
Если машинка у нас сначала была в левом углу, а на втором кадре мы переместили ее в правый угол, то фотошоп проанализировав эти 2 кадра, создаст промежуточные и в зависимости от количества кадров, которое вы зададите, машинка будет потихоньку перемещаться. Например, мы задали 4 кадра.

1 и 6 кадры у нас исходные, а 2,3,4,5 создал Фотошоп.

После того как у нас созданы все кадры анимации, выставляем нужное нам время показа каждого кадра и циклы показа изменяем на постоянно.

В итоге мы своими силами сделали вот такой замечательный рекламный баннер.


