Breadcrumbs
Волшебная кисть.
- Подробности
В прошлом уроке мы научились создавать простые анимированные изображения. Давайте в этом уроки немного усложним задачу и создадим вот такую волшебную кисть, которая у нас сама будет писать слово Photoshop.

Откроем изображение и напишем наше любимое слово Photoshop.
Подбираем подходящий шрифт и цвет для текста.

Находим изображение кисточки, удалив у нее фон, перетаскиваем ее на наш рабочий документ. Воспользовавшись комбинацией клавиш Ctrl+t, подгоняем размер и наклон кисти.

Проделав все подготовительные работы, преступаем к слову.
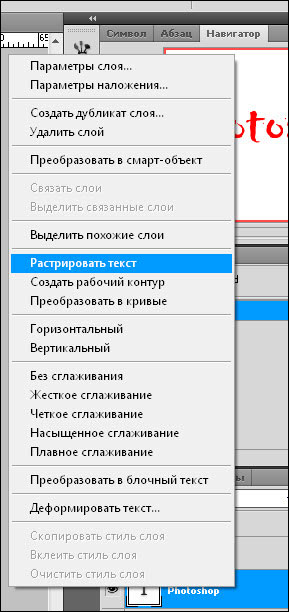
Для того чтобы мы смогли производить с текстом какие-либо манипуляции, прежде всего нам нужно его растрировать. Щелкаем по слою с текстом правой кнопкой мыши и выбираем Растрировать текст.

Для того чтобы у нас создавался эффект того, что кисточка сама пишет на экране буквы, нам нужно их разделить на фрагменты.
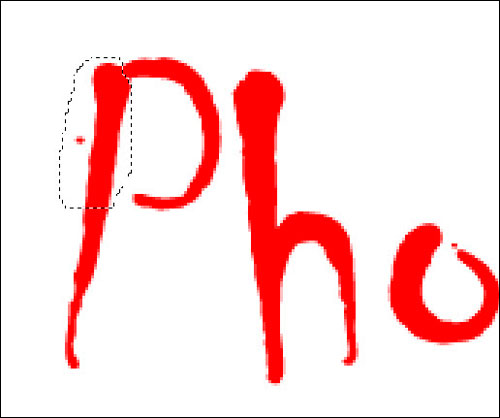
Стоя на слое с надписью, мы выбираем инструмент лассо и начинаем выделять часть первой буквы.

Выделив, нажимаем Ctrl+x (вырезать), затем Ctrl+v (вставить), переименовываем новый вставленный слой в 1. Пододвигаем вставленный фрагмент на прежнее место, делаем вновь активным слой с надписью и вырезаем следующий фрагмент. Так мы поступаем со всем словом. Одну букву я разрезал на 2 – 4 фрагмента, в зависимости от сложности написания буквы.
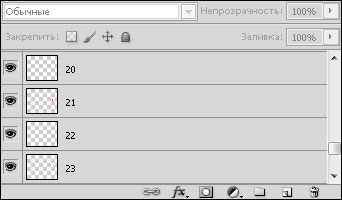
Теперь у меня слово Photoshop расположилось на 23 слоях.

По очереди, нажав на глаз возле каждого слоя принадлежащего слову, делаем их невидимыми.
Открываем окно анимации. Щелкаем: Окно – Анимация.

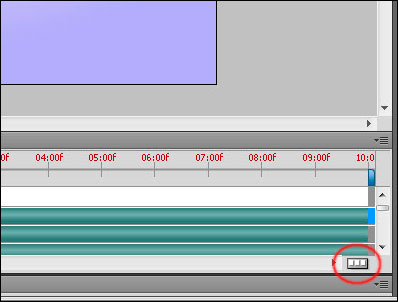
Щелкаем по изображению в правом нижнем углу.

Щелкнув по этому значку, мы преобразовываем временную шкалу окна анимации в покадровую.
Устанавливаем нашу кисть в самое начало нашего слоя, на время делаем первый слой слова видимым, для того чтобы точнее установить кисть.
Установив кисть, вновь убираем видимость первого слоя. Вот у нас готов первый кадр.

После того как мы создали первый кадр, щелкаем по кнопке

и у нас открывается второй кадр. На втором кадре слой 1 мы делаем видимым и перемещаем кисть в конец надписи первого слоя, как будто кисть сделала маленькую черту.

Второй кадр готов. Создаем новый слой и так далее.


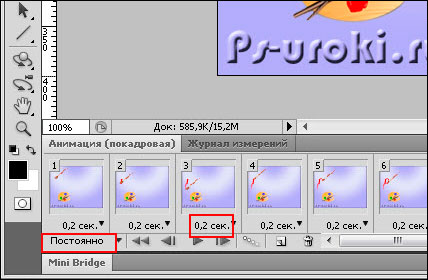
Когда мы полностью создали все кадры нашей анимации нам нужно внести некоторые изменения в настройки. А именно изменить время показа каждого кадра с 10с на 0.2. Для того чтобы анимация воспроизводилась постоянно, то изменяем настройку под первым кадром с Однократно на Постоянно.
Для того чтобы у нас был какой-то промежуток между воспроизведениями анимации увеличиваем время показа последнего кадра, ставим его приблизительно 2с.

Теперь нам осталось только сохранить нашу анимацию. Для этого открываем Файл -Сохранить для Web. Формат выбираем Gif.

Все! Теперь у нас на компьютере есть своя Волшебная кисть!